.toggle()
Display or hide the matched elements.
.toggle(duration, complete)🡢 jQuery
duration
| Number, String | Default: |
complete
| Function | A function to call once the animation is complete, called once per matched element. |
.toggle(options)🡢 jQuery
options
| PlainObject | A map of additional options to pass to the method.
|
.toggle(duration, easing, complete)🡢 jQuery
duration
| Number, String | Default: |
easing
| String | Default: |
complete
| Function | A function to call once the animation is complete, called once per matched element. |
.toggle(display)🡢 jQuery
display
| Boolean | Use true to show the element or false to hide it. |
Note: The event handling suite also has a method named .toggle(). Which one is fired depends on the set of arguments passed.
With no parameters, the .toggle() method simply toggles the visibility of elements:
$(".target").toggle();
The matched elements will be revealed or hidden immediately, with no animation, by changing the CSS display property. If the element is initially displayed, it will be hidden; if hidden, it will be shown. The display property is saved and restored as needed. If an element has a display value of inline, then is hidden and shown, it will once again be displayed inline.
When a duration, a plain object, or a single "complete" function is provided, .toggle() becomes an animation method. The .toggle() method animates the width, height, and opacity of the matched elements simultaneously. When these properties reach 0 after a hiding animation, the display style property is set to none to ensure that the element no longer affects the layout of the page.
Durations are given in milliseconds; higher values indicate slower animations, not faster ones. The strings 'fast' and 'slow' can be supplied to indicate durations of 200 and 600 milliseconds, respectively.
As of jQuery 1.4.3, an optional string naming an easing function may be used. Easing functions specify the speed at which the animation progresses at different points within the animation. The only easing implementations in the jQuery library are the default, called swing, and one that progresses at a constant pace, called linear. More easing functions are available with the use of plug-ins, most notably the jQuery UI suite.
If supplied, the callback is fired once the animation is complete. This can be useful for stringing different animations together in sequence. The callback is not sent any arguments, but this is set to the DOM element being animated. If multiple elements are animated, it is important to note that the callback is executed once per matched element, not once for the animation as a whole.
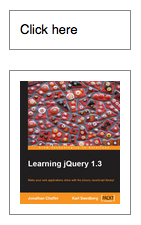
We can animate any element, such as a simple image:
<div id="clickme">Click here</div>
<img id="book" src="book.png" alt="" width="100" height="123" />
We will cause .toggle() to be called when another element is clicked:
$("#clickme").click(function () {
$("#book").toggle("slow", function () {
// Animation complete.
});
});
With the element initially shown, we can hide it slowly with the first click:




toggle() effect when hiding the imageA second click will show the element once again:




toggle() effect when showing the imageThe second version of the method accepts a Boolean parameter. If this parameter is true, then the matched elements are shown; if false, the elements are hidden. In essence, the statement:
$("#foo").toggle(display);
is equivalent to:
if (display === true) {
$("#foo").show();
} else if (display === false) {
$("#foo").hide();
}
Toggles all paragraphs.
<button>Toggle</button>
<p>Hello</p>
<p style="display: none">Good Bye</p>
$("button").click(function () {
$("p").toggle();
});
Animates all paragraphs to be shown if they are hidden and hidden if they are visible, completing the animation within 600 milliseconds.
<button>Toggle 'em</button>
<p>Hiya</p>
<p>Such interesting text, eh?</p>
p {
background: #dad;
font-weight: bold;
font-size: 16px;
}
$("button").click(function () {
$("p").toggle("slow");
});
Shows all paragraphs, then hides them all, back and forth.
<button>Toggle</button>
<p>Hello</p>
<p style="display: none">Good Bye</p>
var flip = 0;
$("button").click(function () {
$("p").toggle(flip++ % 2 === 0);
});