.innerHeight()
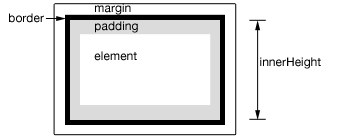
Get the current computed height for the first element in the set of matched elements, including padding but not border. Set the CSS inner height of each element in the set of matched elements.
.innerHeight()🡢 Number
This method returns the height of the element, including top and bottom padding, in pixels. If called on an empty set of elements, returns undefined (null before jQuery 3.0).
This method is not applicable to window and document objects; for these, use .height() instead.

Get the innerHeight of a paragraph.
<p>Hello</p>
<p></p>
p {
margin: 10px;
padding: 5px;
border: 2px solid #666;
}
var p = $("p").first();
$("p")
.last()
.text("innerHeight:" + p.innerHeight());
.innerHeight(value)🡢 jQuery
value
| String, Number | A number representing the number of pixels, or a number along with an optional unit of measure appended (as a string). |
.innerHeight(function(indexInteger, heightNumber))
function(indexInteger, heightNumber)
| Function | A function returning the inner height (including padding but not border) to set. Receives the index position of the element in the set and the old inner height as arguments. Within the function, this refers to the current element in the set. |
When calling .innerHeight("value"), the value can be either a string (number and unit) or a number. If only a number is provided for the value, jQuery assumes a pixel unit. If a string is provided, however, any valid CSS measurement may be used for the height (such as 100px, 50%, or auto). Note that in modern browsers, the CSS height property does not include padding, border, or margin, unless the box-sizing CSS property is used.
If no explicit unit is specified (like "em" or "%") then "px" is assumed.
Change the inner height of each div the first time it is clicked (and change its color).
<div>d</div>
<div>d</div>
<div>d</div>
<div>d</div>
<div>d</div>
div {
width: 60px;
padding: 10px;
height: 70px;
float: left;
margin: 5px;
background: red;
cursor: pointer;
}
.mod {
background: blue;
cursor: default;
}
var modHeight = 70;
$("div").one("click", function () {
$(this).innerHeight(modHeight).addClass("mod");
modHeight -= 8;
});