.innerWidth()
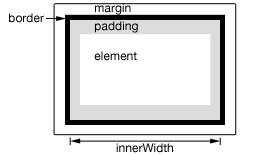
Get the current computed inner width for the first element in the set of matched elements, including padding but not border. Set the CSS inner width of each element in the set of matched elements.
.innerWidth()🡢 Number
This method returns the width of the element, including left and right padding, in pixels. If called on an empty set of elements, returns undefined (null before jQuery 3.0).
This method is not applicable to window and document objects; for these, use .width() instead.

Get the innerWidth of a paragraph.
<p>Hello</p>
<p></p>
p {
margin: 10px;
padding: 5px;
border: 2px solid #666;
}
var p = $("p").first();
$("p")
.last()
.text("innerWidth:" + p.innerWidth());
.innerWidth(value)🡢 jQuery
value
| String, Number | A number representing the number of pixels, or a number along with an optional unit of measure appended (as a string). |
.innerWidth(function(indexInteger, widthNumber))
function(indexInteger, widthNumber)
| Function | A function returning the inner width (including padding but not border) to set. Receives the index position of the element in the set and the old inner width as arguments. Within the function, this refers to the current element in the set. |
When calling .innerWidth("value"), the value can be either a string (number and unit) or a number. If only a number is provided for the value, jQuery assumes a pixel unit. If a string is provided, however, any valid CSS measurement may be used for the width (such as 100px, 50%, or auto). Note that in modern browsers, the CSS width property does not include padding, border, or margin, unless the box-sizing CSS property is used.
If no explicit unit is specified (like "em" or "%") then "px" is assumed.
Change the inner width of each div the first time it is clicked (and change its color).
<div>d</div>
<div>d</div>
<div>d</div>
<div>d</div>
<div>d</div>
div {
width: 60px;
padding: 10px;
height: 50px;
float: left;
margin: 5px;
background: red;
cursor: pointer;
}
.mod {
background: blue;
cursor: default;
}
var modWidth = 60;
$("div").one("click", function () {
$(this).innerWidth(modWidth).addClass("mod");
modWidth -= 8;
});