.outerHeight()
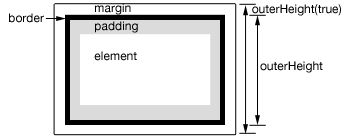
Get the current computed outer height (including padding, border, and optionally margin) for the first element in the set of matched elements. Set the CSS outer height of each element in the set of matched elements.
.outerHeight(includeMargin)🡢 Number
includeMargin
| Boolean | Default: |
Returns the height of the element, including top and bottom padding, border, and optionally margin, in pixels. If called on an empty set of elements, returns undefined (null before jQuery 3.0).
This method is not applicable to window and document objects; for these, use .height() instead. Although .outerHeight() can be used on table elements, it may give unexpected results on tables using the border-collapse: collapse CSS property.

Get the outerHeight of a paragraph.
<p>Hello</p>
<p></p>
p {
margin: 10px;
padding: 5px;
border: 2px solid #666;
}
var p = $("p").first();
$("p")
.last()
.text(
"outerHeight:" +
p.outerHeight() +
" , outerHeight( true ):" +
p.outerHeight(true)
);
.outerHeight(value, includeMargin)🡢 jQuery
value
| String, Number | A number representing the number of pixels, or a number along with an optional unit of measure appended (as a string). |
includeMargin
| Boolean | Default: |
.outerHeight(function(indexInteger, heightNumber))
function(indexInteger, heightNumber)
| Function | A function returning the outer height to set. Receives the index position of the element in the set and the old outer height as arguments. Within the function, this refers to the current element in the set. |
When calling .outerHeight(value), the value can be either a string (number and unit) or a number. If only a number is provided for the value, jQuery assumes a pixel unit. If a string is provided, however, any valid CSS measurement may be used (such as 100px, 50%, or auto).
Change the outer height of each div the first time it is clicked (and change its color).
<div>d</div>
<div>d</div>
<div>d</div>
<div>d</div>
<div>d</div>
div {
width: 50px;
padding: 10px;
height: 60px;
float: left;
margin: 5px;
background: red;
cursor: pointer;
}
.mod {
background: blue;
cursor: default;
}
var modHeight = 60;
$("div").one("click", function () {
$(this).outerHeight(modHeight).addClass("mod");
modHeight -= 8;
});