.slideToggle()
Display or hide the matched elements with a sliding motion.
.slideToggle(duration, complete)🡢 jQuery
duration
| Number, String | Default: |
complete
| Function | A function to call once the animation is complete, called once per matched element. |
.slideToggle(options)🡢 jQuery
options
| PlainObject | A map of additional options to pass to the method.
|
.slideToggle(duration, easing, complete)🡢 jQuery
duration
| Number, String | Default: |
easing
| String | Default: |
complete
| Function | A function to call once the animation is complete, called once per matched element. |
The .slideToggle() method animates the height of the matched elements. This causes lower parts of the page to slide up or down, appearing to reveal or conceal the items. If the element is initially displayed, it will be hidden; if hidden, it will be shown. The display property is saved and restored as needed. If an element has a display value of inline, then is hidden and shown, it will once again be displayed inline. When the height reaches 0 after a hiding animation, the display style property is set to none to ensure that the element no longer affects the layout of the page.
Durations are given in milliseconds; higher values indicate slower animations, not faster ones. The strings 'fast' and 'slow' can be supplied to indicate durations of 200 and 600 milliseconds, respectively.
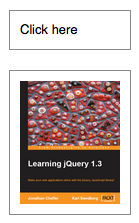
We can animate any element, such as a simple image:
<div id="clickme">Click here</div>
<img id="book" src="book.png" alt="" width="100" height="123" />
We will cause .slideToggle() to be called when another element is clicked:
$("#clickme").click(function () {
$("#book").slideToggle("slow", function () {
// Animation complete.
});
});
With the element initially shown, we can hide it slowly with the first click:




slideToggle() effect when hiding the imageA second click will show the element once again:




slideToggle() effect when showing the imageEasing
As of jQuery 1.4.3, an optional string naming an easing function may be used. Easing functions specify the speed at which the animation progresses at different points within the animation. The only easing implementations in the jQuery library are the default, called swing, and one that progresses at a constant pace, called linear. More easing functions are available with the use of plug-ins, most notably the jQuery UI suite.
Callback Function
If supplied, the callback is fired once the animation is complete. This can be useful for stringing different animations together in sequence. The callback is not sent any arguments, but this is set to the DOM element being animated. If multiple elements are animated, it is important to note that the callback is executed once per matched element, not once for the animation as a whole.
As of jQuery 1.6, the .promise() method can be used in conjunction with the deferred.done() method to execute a single callback for the animation as a whole when all matching elements have completed their animations ( See the example for .promise() ).
Animates all paragraphs to slide up or down, completing the animation within 600 milliseconds.
<button>Toggle</button>
<p>
This is the paragraph to end all paragraphs. You should feel <em>lucky</em> to
have seen such a paragraph in your life. Congratulations!
</p>
p {
width: 400px;
}
$("button").click(function () {
$("p").slideToggle("slow");
});
Animates divs between dividers with a toggle that makes some appear and some disappear.
<div></div>
<div class="still"></div>
<div style="display: none"></div>
<div class="still"></div>
<div></div>
<div class="still"></div>
<div class="hider"></div>
<div class="still"></div>
<div class="hider"></div>
<div class="still"></div>
<div></div>
<p>
<button id="aa">Toggle</button> There have been <span>0</span> toggled divs.
</p>
div {
background: #b977d1;
margin: 3px;
width: 60px;
height: 60px;
float: left;
}
div.still {
background: #345;
width: 5px;
}
div.hider {
display: none;
}
span {
color: red;
}
p {
clear: left;
}
$("#aa").click(function () {
$("div:not(.still)").slideToggle("slow", function () {
var n = parseInt($("span").text(), 10);
$("span").text(n + 1);
});
});