.outerWidth()
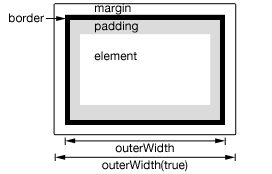
Get the current computed outer width (including padding, border, and optionally margin) for the first element in the set of matched elements. Set the CSS outer width of each element in the set of matched elements.
.outerWidth(includeMargin)🡢 Number
includeMargin
| Boolean | Default: |
Returns the width of the element, including left and right padding, border, and optionally margin, in pixels. If called on an empty set of elements, returns undefined (null before jQuery 3.0).
This method is not applicable to window and document objects; for these, use .width() instead. Although .outerWidth() can be used on table elements, it may give unexpected results on tables using the border-collapse: collapse CSS property.

Get the outerWidth of a paragraph.
<p>Hello</p>
<p></p>
p {
margin: 10px;
padding: 5px;
border: 2px solid #666;
}
var p = $("p").first();
$("p")
.last()
.text(
"outerWidth:" +
p.outerWidth() +
" , outerWidth( true ):" +
p.outerWidth(true)
);
.outerWidth(value, includeMargin)🡢 jQuery
value
| String, Number | A number representing the number of pixels, or a number along with an optional unit of measure appended (as a string). |
includeMargin
| Boolean | Default: |
.outerWidth(function(indexInteger, widthNumber))
function(indexInteger, widthNumber)
| Function | A function returning the outer width to set. Receives the index position of the element in the set and the old outer width as arguments. Within the function, this refers to the current element in the set. |
When calling .outerWidth(value), the value can be either a string (number and unit) or a number. If only a number is provided for the value, jQuery assumes a pixel unit. If a string is provided, however, any valid CSS measurement may be used (such as 100px, 50%, or auto).
Change the outer width of each div the first time it is clicked (and change its color).
<div>d</div>
<div>d</div>
<div>d</div>
<div>d</div>
<div>d</div>
div {
width: 60px;
padding: 10px;
height: 50px;
float: left;
margin: 5px;
background: red;
cursor: pointer;
}
.mod {
background: blue;
cursor: default;
}
var modWidth = 60;
$("div").one("click", function () {
$(this).outerWidth(modWidth).addClass("mod");
modWidth -= 8;
});